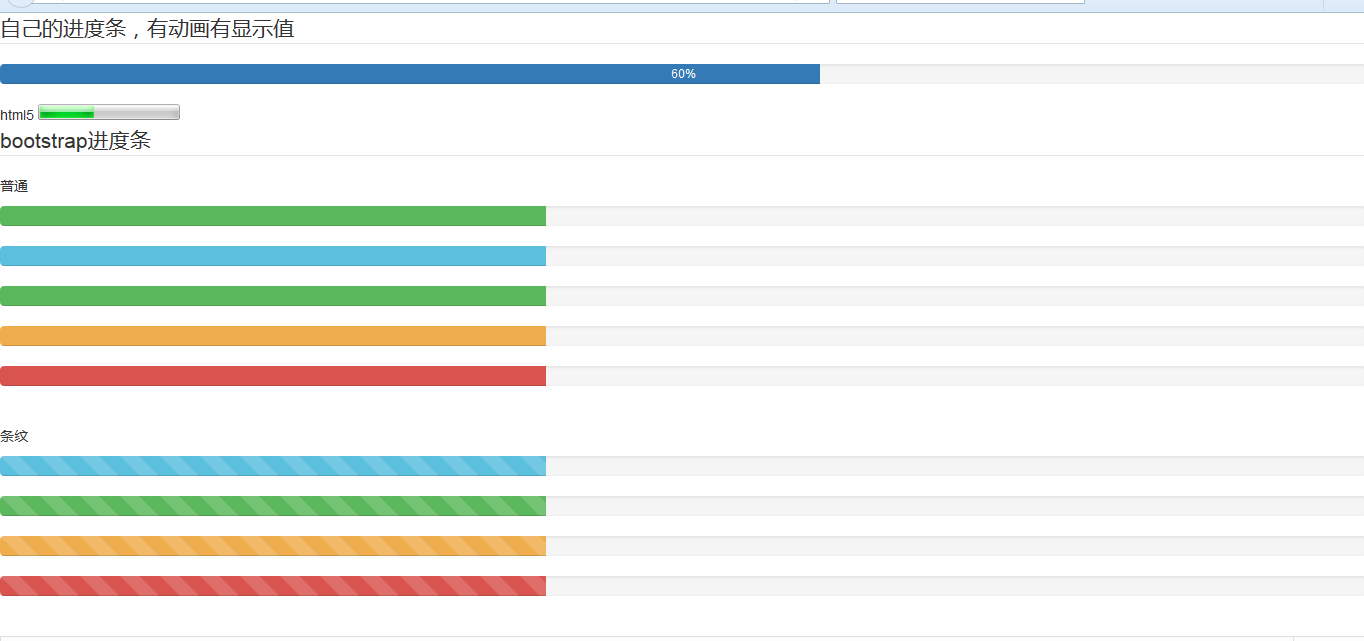
今天学习了一下进度条,bootstrap、html5进度条,看了一下都不错,优点分明bootstrap兼容性强、美观、样式多,html5兼容性不行,但简小。不过这两者都一个缺点是体验感不强,所有我使用了三种方法写了进度条。
自定义的需要引用bootstrap-progressbar.js和bootstrap-progressbar-3.3.4.css 地址:https://github.com/minddust/bootstrap-progressbar
具体看代码:
html5进度条

本文共 1166 字,大约阅读时间需要 3 分钟。
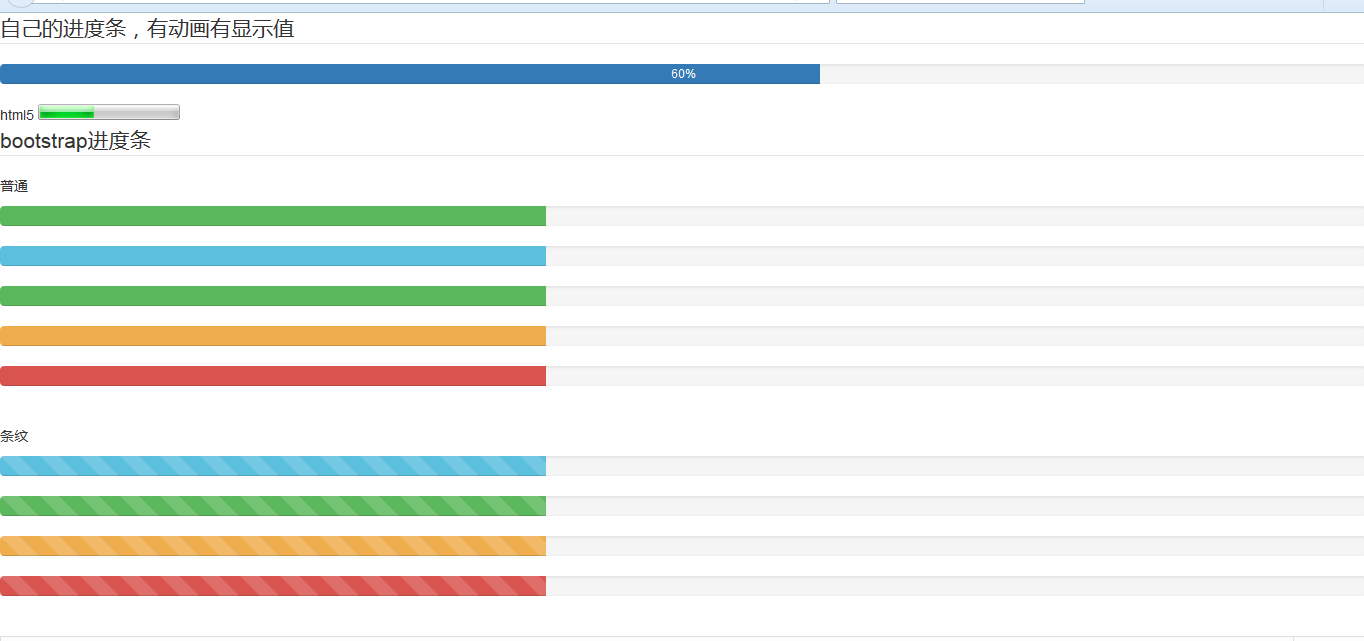
今天学习了一下进度条,bootstrap、html5进度条,看了一下都不错,优点分明bootstrap兼容性强、美观、样式多,html5兼容性不行,但简小。不过这两者都一个缺点是体验感不强,所有我使用了三种方法写了进度条。
自定义的需要引用bootstrap-progressbar.js和bootstrap-progressbar-3.3.4.css 地址:https://github.com/minddust/bootstrap-progressbar
具体看代码:
html5进度条

转载于:https://www.cnblogs.com/panmy/p/5928274.html